editor配置上传图片到七牛云服务器
本文共 1426 字,大约阅读时间需要 4 分钟。
本文关于自定义七牛插件用于
editor.md上传图片到七牛云
一、效果展示
二、开发一个上传七牛云的插件
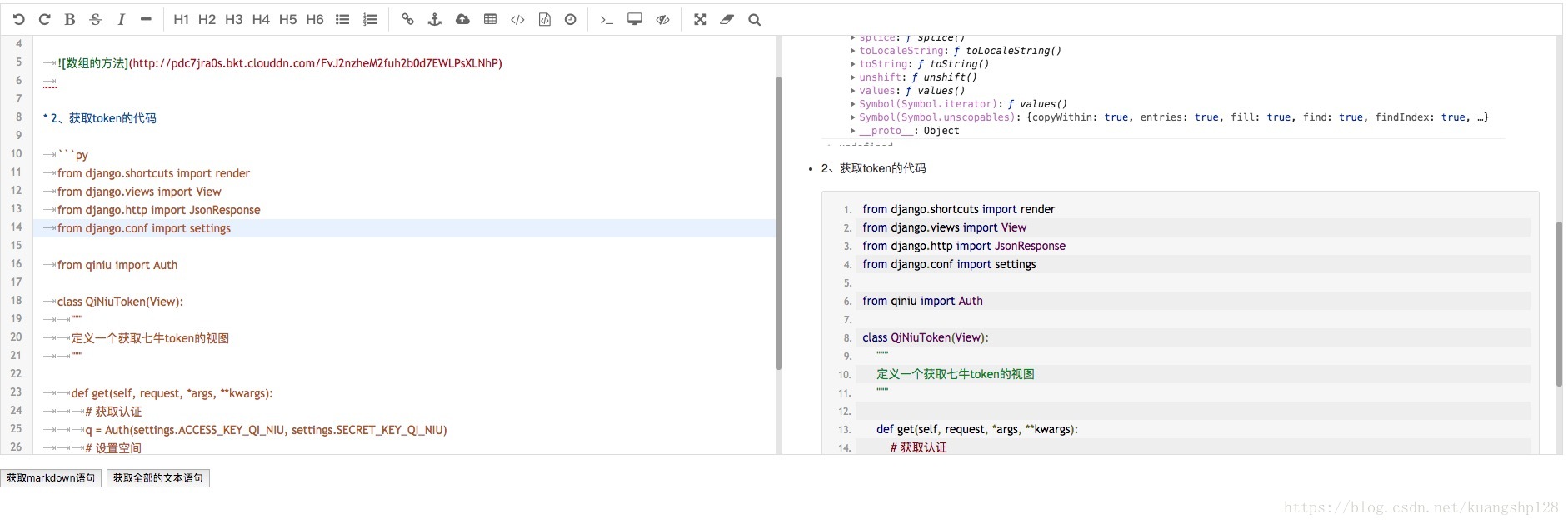
- 1、,我也是从上面拷贝代码修改
- 2、关于七牛云的使用,
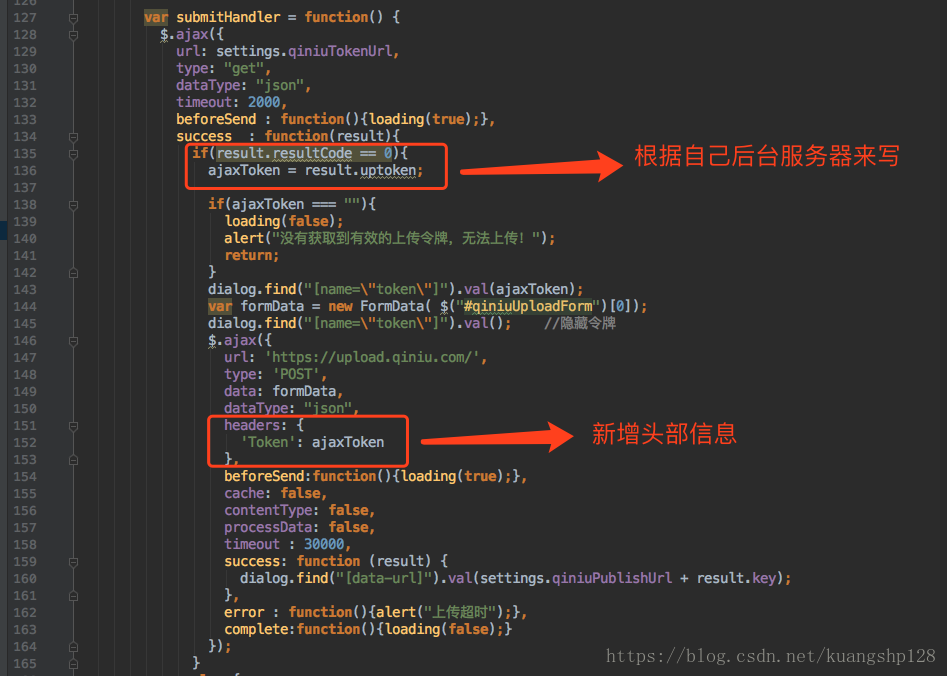
3、修改第一点中拷贝的插件代码
4、关于上传的地址
三、使用
1、静态页面
Document 2、引入插件包
3、脚本的书写
var editor = editormd("editormd", { width: "100%", height: 540, syncScrolling: "single", path: "./lib/", imageUpload: true, imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"], saveHTMLToTextarea: true, // previewTheme: "dark", // 主题 toolbarIcons: function () { return [ "undo", "redo", "bold", "del", "italic", "hr", "|", "h1", "h2", "h3", "h4", "h5", "h6", "list-ul", "list-ol", "|", "link", "reference-link", "qiniu", "table", "code", "code-block", "datetime", "|", "goto-line", "preview", "watch", "|", "fullscreen", "clear", "search"]; }, //配置七牛上传插件 toolbarIconsClass: { qiniu: "fa-cloud-upload" }, toolbarHandlers: { qiniu: function (cm, icon, cursor, selection) { this.imageDialogQiniu(); } }, qiniuTokenUrl: "http://127.0.0.1:9000/token/", //本地服务器获取七牛token的url qiniuPublishUrl: "http://pdc7jra0s.bkt.clouddn.com/" //远程七牛服务器个人发布地址 }); // 点击的时候获取全部的markdown $('#btn').on('click', function () { console.log(editor.getMarkdown()) }); // 获取全部的文本 $('#btn1').on('click', function () { console.log(editor.getHTML()) })
四、
你可能感兴趣的文章
MySQL高级-MySQL并发参数调整
查看>>
MySQL高级-视图
查看>>
MySQL:判断逗号分隔的字符串中是否包含某个字符串
查看>>
Nacos在双击startup.cmd启动时提示:Unable to start embedded Tomcat
查看>>
Nacos安装教程(非常详细)从零基础入门到精通,看完这一篇就够了
查看>>
Nacos配置中心集群原理及源码分析
查看>>
nacos配置自动刷新源码解析
查看>>
Nacos集群搭建
查看>>
nacos集群搭建
查看>>
Navicat for MySQL 查看BLOB字段内容
查看>>
Neo4j电影关系图Cypher
查看>>
Neo4j的安装与使用
查看>>
Neo4j(2):环境搭建
查看>>
Neo私链
查看>>
nessus快速安装使用指南(非常详细)零基础入门到精通,收藏这一篇就够了
查看>>
Nessus漏洞扫描教程之配置Nessus
查看>>
Nest.js 6.0.0 正式版发布,基于 TypeScript 的 Node.js 框架
查看>>
nestJS学习
查看>>
NetApp凭借领先的混合云数据与服务把握数字化转型机遇
查看>>
NetBeans IDE8.0需要JDK1.7及以上版本
查看>>